Jun 4, 2023
Hide Calendar Icon From Input Type Date 2024
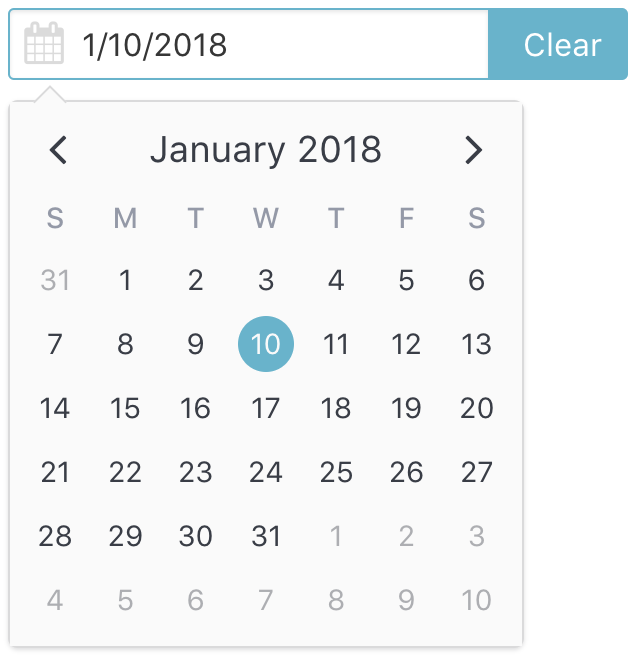
Hide Calendar Icon From Input Type Date 2024. I want to let is work on mobile too.. [type="date"]::-webkit-inner-spin-button, input[type="date"]::-webkit-calendar-picker-indicator display: none; -webkit-appearance: none; Share. How to deactivate only the calendar modal that appears when clicking the calendar icon, in input of type date <input type="date"> enter image description here. Also, be aware that some older browsers (e.g. I've seen changing the arrow to icon but that's not what I need. So here is my input component in vue: Based on the answers to this question: Change date input triangle to a calendar icon We can see that we need to override the -webkit-calendar-picker-indicator pseudo-element, for example: input [type="time"]::-webkit-calendar-picker-indicator background: none; Here it is in Chrome by default No browser has exposed API for either styling or manipulating the calendar on the native input[type="date"] yet. IE) don't have the native date picker and will fallback to the plain text input. disable dates before today in input type date; html set input type date to disable previous dates; disable past date in inpit date picker; Hide calendar icon; bootstrap datepicker disable years/weeks in datepicker; how to remove default calendar icon; date calendar show only icon click; how to disable previous date in html input type date; how. And what I am trying to achieve, first I want to click whole input field to select the date, instead of only clicking the black icon. It gives the ability to replace the icon and retain the onclick functionality.

Hide Calendar Icon From Input Type Date 2024. So as you see, the black icon is the default for html. I want to let is work on mobile too.. [type="date"]::-webkit-inner-spin-button, input[type="date"]::-webkit-calendar-picker-indicator display: none; -webkit-appearance: none; Share. So here is my input component in vue: Based on the answers to this question: Change date input triangle to a calendar icon We can see that we need to override the -webkit-calendar-picker-indicator pseudo-element, for example: input [type="time"]::-webkit-calendar-picker-indicator background: none; Here it is in Chrome by default No browser has exposed API for either styling or manipulating the calendar on the native input[type="date"] yet. The icon when clicked triggers the setDatepicker () function and the setDatepicker () function accepts the current event as an argument. Image: Code: /* Hide Calendar Icon In Chrome */ input[type="date"]::-webkit-inner-spin-button, input[type="date"]::-webkit-calendar-picker-indicator { display: none; -webkit. Hide Calendar Icon From Input Type Date 2024.
If its possible can I still get the value or the date if that happens?
I've seen changing the arrow to icon but that's not what I need.
Hide Calendar Icon From Input Type Date 2024. And also, I want to remove the black icon. Image: Code: /* Hide Calendar Icon In Chrome */ input[type="date"]::-webkit-inner-spin-button, input[type="date"]::-webkit-calendar-picker-indicator { display: none; -webkit. I have tried to google some answer but no luck. So as you see, the black icon is the default for html. And what I am trying to achieve, first I want to click whole input field to select the date, instead of only clicking the black icon.
Hide Calendar Icon From Input Type Date 2024.